
Create rollovers using javascript
A rollover is used to replace an image when you hover your mouse on it. This creates an interactive effect on your website and is good to use in navigation bars.
Here's an example, that was created in dreamweaver, clciking the link open the manchester united website in a new tab:
Using a web design package such as dreamweaver will autogenerated the javascript for the rollover but you can also write teh good from scratch yourself. To create a rollover in dreamweaver: Do the following:
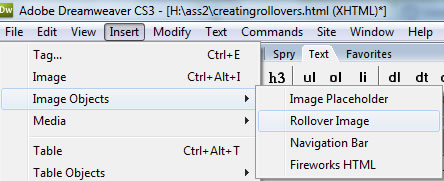
1. Go to insert rollover

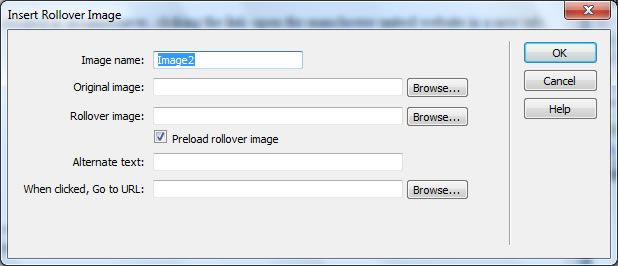
2. Set up the images that you want to use and the URL that you want to link to if you are using the rollover to naviagte to another webpage.

For the assignment you need to explain what a rollover is. It would also be nice to give an example.